Gengs.. gengs.. tutorial ini adalah
lanjutan dari revolusi bulan. Sebelumnya kita membuat bulan yang
mengitari bumi dalam tampilan 3d. Kali ini kita akan membuatnya dalam tampilan
2d. Tetapi kita tidak hanya akan membuat bulan mengitari bumi tetapi juga
buminya mengitari matahari. Cara membuatnya masih sama dengan membuat revolusi
bulan yaitu dengan menggunakan motion guide.
Cusss.. ikuti langkah berikut:
1. Buatlah sebuah flash document dengan
panjang 300px serta lebar 300px dan juga 12fps sebagai frame rate. Berikan warna hitam pada Backgroundnya
2. Tekan Ctrl+F8
untuk memunculkan kotak dialog Create New Symbol. Masukkan revolusi bulan sebagai Name dan Movie clip sebagai Typenya lalu tekan OK.
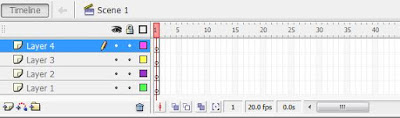
3. Anda akan masuk ke dalam stage movie clip revolusi bulan. Masukkan 2 buah layer baru sehingga timeline
akan tampil seperti di bawah ini:
Timeline movie clip revolusi bulan
4. Klik Layer
1, buatlah sebuah lingkaran cukup besar (berfungsi sebagai bumi) berwarna
Radial dengan kode #B4B5FE dan #4545FE.
Gambar lingkaran bumi
5. Klik
Layer 3, buatlah sebuah garis lingkaran (berfungsi sebagai jalur bulan) yang
lebih besar dari lingkaran di Layer 1. Hilangkan sedikit garis di bagian atas
garis lingkaran sehingga garis lingkaran bagian atas tersebut terpisah.
Garis untuk jalur bulan
6. Klik Layer 2, buatlah sebuah
lingkaran kecil (berfungsi sebagai bulan) dengan kode #FFFFFF dan #CCCCCC.
Seleksi lingkaran kecil ini dan tekan F8.
Gambar lingkaran bulan
7. Pada kotak dialog yang muncul
masukkan bulan sebagai Name dan Movie clip sebagai Type lalu tekan OK. Letakkan
movie clip bulan ini ke ujung garis lingkaran bagian kiri di Layer 3 (titik
registration movie clip bulan harus berada tepat di ujung garis).
Letak movie clip bulan di frame 1
8. Klik kanan frame 31 Layer 3 dan pilih Insert Frame.
9. Kilk kanan frame 31 Layer 2 dan
pilih Insert Keyframe. Ubah letak movie clip bulan di frame 31 Layer 2 ke ujung
garis lingkaran bagian kanan di Layer 3 (titik registration movie clip bulan
harus berada tepat di ujung garis).
Letak movie clip bulan di frame 31
10. Klik kanan frame 1 Layer 2 dan pilih
Create Motion Tween.
11. Klik kanan frame 31 Layer 3 dan
pilih Remove Frames.
12. Kilk kanan frame 30 Layer 2 dan
pilih Insert Keyframe.
13. Klik kanan frame 31 Layer 2 dan pilih Remove Frames.
14. Klik kanan frame 30 Layer 1 dan pilih Insert Frame.
15. Klik kanan Layer 3 dan pilih Guide.
Singgungkan Layer 2 ke Layer 3.Jika sudah tekan Ctrl+E untuk kembali ke stage
Scene 1.
Timeline Scene 1
17. Klik Layer 1 dan buatlah lingkaran
besar (berfungsi sebagai matahari) berwarna Radial dengan kode #FFFF00 dan
#FF6600.
Gambar lingkaran matahari
18. Klik Layer 3 dan buatlah sebuah garis lingkaran (berfungsi sebagai jalur bumi yang lebih besar dari lingkaran di Layer 1. Hilangkan sedikit garis di bagian
atas garis lingkaran sehingga garis lingkaran bagian atas tersebut terpisah.
Garis untuk jalur bumi
19. Klik Layer 2 agar anda aktif di
layer tersebut kemudian bukalah panel Library dengan menekan Ctrl+L pada
keyboard. Drag movie clip revolusi bulan ke stage pada Layer 2 frame 1. Letakan
movie clip ini ke ujung garis lingkaran bagian kiri di Layer 3 (titik
registration movie clip revolusi bulan harus berada tepat di ujung garis).
Letak movie clip revolusi bulan di
frame 1
20. Klik kanan frame 120 Layer 1 dan pilih Insert Frame.
21. Klik kanan frame 121 Layer 3 dam pilih Insert Frame.
22. Klik kanan frame 121 Layer 2 dan pilih Insert Keyframe. Ubah letak movie clip revolusi bulan di frame 121 Layer 2 ke ujung garis lingkaran bagian kanan di layer 3 (titik registration movie clip bulan harus berada tepat di ujung
garis).
Letak movie clip revolusi bulan di
frame 121
23. Klik frame 1 Layer 2 dan pilih Create Motion Tween.
24. Klik kanan frame 120 Layer 2 dan pilih Insert Keyframe.
25. Klik kanan frame 121 Layer 2 dan pilih Remove Frames.
26. Klik kanan frame 121 Layer 3 dan pilih remove Frames.
27. Klik kanan Layer 3 dan pilih Guide. Singgungkan Layer 2 dengan Layer 3.
28. Terakhir Test Movie dengan menekan Ctrl+Enter.
HAPPY TRYING :)